Neste artigo veremos sobre:
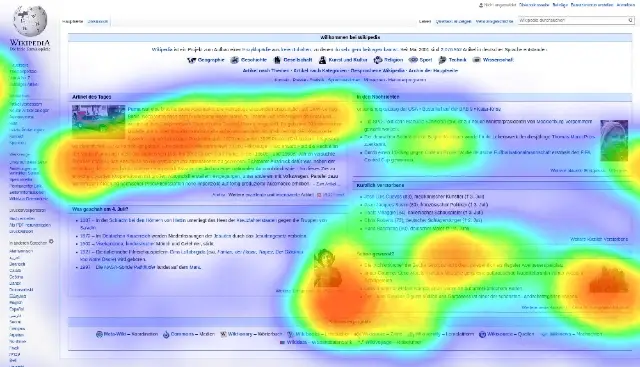
ToggleImagine um quadro onde as cores contam uma história. Esse é o heatmap, ou mapa de calor, uma representação visual de dados onde cores substituem números. A ferramenta é a chave para desvendar o que funciona e o que não funciona em um site ou página.
O mapa de calor mostra quais elementos prendem a atenção do usuário e quais estão sendo ignorados por ele. A seguir, saiba como fazer e analisar um mapa de calor, além de conhecer seis ferramentas para criar o seu sem custo nenhum.

O que é mapa de calor?
O mapa de calor, também chamado de heatmap, em inglês, é uma ferramenta indispensável para entender e aprimorar a experiência digital de quem acessa o seu site. Ele fornece insights profundos sobre o comportamento dos usuários, ajudando a identificar pontos de melhoria e otimização.
Ao combinar dados quantitativos e qualitativos, o mapa de calor oferece uma compreensão instantânea e muito visual de como o público interage com um site, aplicativo ou infoproduto. Isso permite identificar tendências e otimizar o que está dando certo para aumentar o engajamento, as conversões e as vendas, bem como identificar o que não está funcionando também e buscar melhorias.
Os mapas de calor frequentemente exibem a dobra média, mostrando a parte da página que os usuários veem sem precisar rolar. Essa informação é valiosa para entender o primeiro impacto visual do seu site.
O termo “heatmap” surgiu no início da década de 1990, quando o designer de software Cormac Kinney desenvolveu uma ferramenta para exibir dados do mercado financeiro em tempo real.
Hoje em dia, os mapas de calor podem ser criados manualmente (em uma planilha de Excel, por exemplo) ou com o auxílio de ferramentas digitais especializadas.
Como funciona o mapa de calor?
Em vez de usar números, que podem ser confusos, o mapa de calor usa uma escala de cores para exibir dados. A escala de cores torna os mapas de calor mais simples e fáceis de entender porque as cores indicam valores diferentes, revelando os pontos quentes e frios do conteúdo do seu site, utilizando uma escala de cores que em geral vai do vermelho ao azul.
Um mapa de calor pode medir tudo, desde o quanto um usuário navega em uma página da web até onde ele clica, para que os proprietários de empresas obtenham mais informações sobre quais aspectos de seus sites estão tendo um bom desempenho e quais precisam ser melhorados.
Leia também: 5 formas práticas e simples de implementar de como monetizar seu site
Por que usar um mapa de calor?
Ao transformar dados em insights, o mapa de calor não apenas melhora a experiência do usuário, mas também impulsiona resultados tangíveis, aumentando as taxas de conversão e permitindo a otimização do design e da navegação do seu site.
Confira os principais benefícios do mapa de calor.
Ajudar a visualizar dados complexos
Olhar para uma planilha cheia de números e dados complexos não é a coisa mais simples do mundo para muitas pessoas. Mas olhar para uma página cheia de cores é muito mais gerenciável (e agradável).
Esse é um dos principais benefícios do mapa de calor: ter uma representação visual de dados numéricos, o que faz com que seja muito mais fácil identificar as áreas do seu site que têm melhor desempenho e as que necessitam ser melhoradas.
Melhorar a experiência do usuário
Um site eficaz é aquele em que o usuário consegue navegar de forma intuitiva. Com o mapa de calor é possível entender exatamente como os visitantes interagem com o seu site. Onde clicam? Para onde rolam? Essas informações são essenciais para otimizar a experiência, garantindo que cada elemento do site esteja no lugar certo.
Otimizar a usabilidade do site
Um mapa de calor revela os pontos de atrito no design ou na navegação do site. Se um botão importante passa despercebido ou se uma seção que você considera super importante é ignorada, o mapa de calor vai apontar esses problemas.
Com base nesses insights, é possível ajustar o layout e a estrutura do site para torná-lo mais amigável.
Aumentar a sua taxa de conversão
Cada interação no site é uma oportunidade de conversão perdida ou conquistada. Ao identificar os elementos que mais chamam a atenção dos usuários, como botões de chamada para ação (CTA), é possível ajustar sua posição e design para maximizar as conversões.
Seja uma venda, uma inscrição ou simplesmente uma ação desejada, o mapa de calor ajuda a direcionar o usuário para onde você quer que ele vá.
Identificar pontos de atenção no design e/ou na navegabilidade
Por mais refinado que seja o design de um site, sempre há espaço para melhorias. O mapa de calor revela pontos cegos e áreas problemáticas que podem passar despercebidos.
Se uma parte do site é constantemente ignorada ou se os usuários têm dificuldade em encontrar o que procuram, o mapa de calor aponta esses problemas e orienta as correções necessárias.
Tipos de mapa de calor
Mapa de Calor de Rastreamento do Mouse ou Mapa de Movimento
Esse tipo de mapa de calor mostra as áreas onde os usuários passam mais tempo com o cursor do mouse. Eles ajudam a identificar elementos de destaque na página e onde os usuários concentram sua atenção.
Embora úteis, é importante notar que o rastreamento do mouse pode não ser totalmente confiável, pois nem sempre o movimento do cursor reflete o que os usuários estão realmente olhando.
Mapa de Rolagem
Os mapas de rolagem revelam o comportamento de rolagem dos usuários em uma página. Eles mostram até onde os usuários vão na página, ajudando a determinar se o tamanho da página é adequado.
Se a maioria dos usuários parar de rolar a página no meio, pode ser um sinal de que ela é muito longa e precisa ser dividida para melhorar a experiência do usuário.
Mapa de Cliques
Com os mapas de cliques, é possível identificar onde os usuários estão clicando no site. Esse tipo de heatmap deixa claro quais são as áreas mais clicadas e aquelas que recebem menos atenção.
Essas informações são essenciais para determinar se os visitantes estão interagindo com os elementos desejados, como os botões de chamada para ação (CTA).
Mapa de Cliques de Raiva
Pode parecer engraçado, mas sim, você leu certo. Os mapas de cliques de raiva permitem que você identifique exatamente onde os usuários ficam frustrados em uma página — e acabam por clicar insistentemente para que alguma ação se realize.
Identificar e resolver esses pontos problemáticos é fundamental para reduzir o atrito que é produzido em seus principais fluxos, melhorar a experiência do usuário e aumentar as conversões.
Mapa de Calor de Rastreamento Ocular
Esse heatmap permite medir a posição e o movimento dos olhos dos usuários, revelando onde seu foco está na página.
O rastreamento ocular pode ser conduzido via webcam, fornecendo informações sobre quanto tempo um usuário permanece em uma página, para onde ele olha e se ele se fixa em elementos específicos do site.
Leia também: Quanto investir em marketing digital para conseguir resultados?
Mapa de calor: como fazer para o seu site
O mapa de calor é produzido por meio de um processo automatizado, frequentemente apoiado por softwares especializados.
As ferramentas rastreiam as atividades de cada visitante do site, gerando relatórios detalhados com verificações em intervalos específicos, de acordo com as especificações estabelecidas por você.
Todas as interações dos visitantes são meticulosamente rastreadas para criar os mapas de calor. Esses mapas são construídos com base na média de navegação, agregando dados de todas as visitas durante o período determinado.
Dessa forma, o mapa de calor consegue ser uma síntese automatizada e abrangente do comportamento dos visitantes, proporcionando insights valiosos para otimizar a experiência do usuário e a eficácia do site.
A seguir, conheça as principais ferramentas, gratuitas e pagas, para fazer o mapa de calor do seu site.
6 ferramentas de mapas de calor grátis
1- Hotjar
Uma das ferramentas mais populares quando se trata de mapa de calor, o Hotjar é referência na análise de dados para sites e também aplicativos.
Ele combina dados de rolagem, movimento e cliques em zonas de engajamento, tornando a análise dos mapas de calor bem completa. Também tem um widget de feedback, onde os usuários podem dar suas impressões sobre o seu site e você obtém um score médio dessas avaliações.
Além da versão gratuita, o Hotjar também tem pacotes pagos, com mais funcionalidades, de acordo com a quantidade de acessos que o seu site recebe.
2- Microsoft Clarity
O Clarity é uma ferramenta de recolhimento e análise de dados desenvolvida pela Microsoft. Dentre suas principais funcionalidades, o mapa de calor é um grande destaque, contando com recursos completos para gerar os dados que fazem parte desse entregável.
Uma das maiores vantagens do Clarity é que, independentemente da situação, a ferramenta é 100% gratuita. Significa que você pode utilizar todos os recursos e o quanto quiser, sem a obrigatoriedade de pagar um pacote para isso.
3- MouseFlow
Esta é uma ferramenta excelente para rastreamento em tempo real. O Mouseflow oferece um conjunto de recursos projetados para fornecer informações detalhadas sobre como os usuários se envolvem com vários elementos do site. Ele conta com seis tipos de mapas de calor: clique, rolagem, atenção, movimento, geografia e ao vivo.
O MouseFlow tem uma versão gratuita que permite até 500 gravações por mês, o que é bastante coisa! Se a sua necessidade for maior do que essa, é possível contratar planos pagos a partir de 31 euros por mês.
4- Crazy Egg
Uma outra ferramenta de mapa de calor popular é o Crazy Egg, que oferece uma gama de recursos bastante interessantes, incluindo formulários, testes A/B, análise de tráfego e, é claro, mapas de calor.
O Crazy Egg conta com três opções de assinatura, cada uma com seus próprios conjuntos de recursos. À medida que você avança para planos mais robustos, os recursos disponíveis se expandem ou se tornam ilimitados.
No entanto, se você estiver interessado em explorar a ferramenta antes de se comprometer com uma assinatura, é possível experimentar gratuitamente qualquer um dos três planos por um período de 30 dias.
5- Smartlook
O Smartlook é uma ferramenta que se destaca por suas diversas funcionalidades voltadas para análise comportamental por meio de dados, com destaque para o mapa de calor.
O Smartlook oferece um plano gratuito, mas também disponibiliza outros dois pacotes pagos, cada um com recursos e possibilidades específicos. Além disso, todos os pacotes oferecem um teste gratuito de 30 dias para explorar as funcionalidades premium antes de realizar qualquer compromisso financeiro.
6- Heatmap.me
O heatmap.me é uma ferramenta com recursos muitos semelhantes às anteriores, porém existe um ponto específico que cria um grande diferencial: a “Receita Baseada em Mapas de Calor”.
Basicamente, a ferramenta consegue calcular uma média de valores que a empresa consegue em cada clique identificado no mapa de calor.
Ainda existem outros recursos baseados nessa mesma ideia de associar as interações dos usuários em seu site com a receita adquirida.
Atualmente, no site da ferramenta, existem três planos disponíveis, todos baseados na quantidade de receita que você precisa acompanhar todos os meses. Porém, é possível testar o heatmap.me gratuitamente.
Como analisar o mapa de calor de um site
Com o mapa de calor pronto, é essencial fazer uma análise para compreender o comportamento dos usuários e otimizar a experiência de navegação.
O primeiro item a ser observado são os pontos quentes, representados pelas áreas mais intensamente visualizadas ou clicadas. Essas regiões podem indicar interesse dos usuários em determinados conteúdos, produtos ou funcionalidades do site.
Em seguida, observe os pontos frios, onde há pouca ou nenhuma interação por parte dos usuários. Tais áreas podem revelar problemas de usabilidade, como elementos mal posicionados, conteúdo irrelevante ou dificuldades de navegação.
Ao identificar esses pontos, é possível fazer ajustes no design e na estrutura do site para torná-lo mais atrativo e funcional.
A análise do mapa de calor também deve levar em consideração padrões de comportamento e tendências ao longo do tempo. Ao compreender esses padrões, é possível tomar decisões embasadas para melhorar continuamente a experiência do usuário e alcançar melhores resultados.
Por exemplo, suponhamos que você tenha um site que fale sobre beleza, com diversos infoprodutos sobre automaquiagem.
Se o mapa de calor apontar que a aba de vídeos é mais acessada do que a de notícias sobre tendências, pode ser um sinal para investir mais em um tipo de conteúdo ao invés do outro.
Aprimore sua estratégia de marketing digital!
Agora que você já sabe tudo sobre mapa de calor e como analisá-lo, que tal aprender mais sobre estratégias de marketing digital e melhorar ainda mais o seu site ou landing page?
No blog da EAD Plataforma, você encontra vários textos sobre o tema, com dicas, exemplos e ferramentas para te ajudar a divulgar o seu produto ou negócio, atraindo mais clientes.
Dá só uma olhada nesses artigos que separamos para você:
Ferramentas de push notification: dicas para bombar seu site
Criador de landing pages: confira as 4 melhores ferramentas sem programação!
Landing page para cursos: pesque novos alunos de forma efetiva!
- Curva de aprendizagem: o que é? Importância + benefícios - 3 de junho de 2025
- Por que investir em tecnologia educacional nas universidades? - 2 de junho de 2025
- 4 táticas de aprendizagem social na educação corporativa - 29 de maio de 2025